JQuery adalah library pada javascript. tujuan dibuatnya. dengan menggunakan JQuery kita dapat memanggil banyak fungsi yang terdapat pada javascript hanya dengan 1 baris perintah, sehingga kita tidak perlu repot menulis perintah/kodingan berbaris-baris.
seperti moto yang di miliki JQuery yaitu “write less do more”.
untuk artikel kali ini saya ingin membagikan cara bagaimana menjalankan JQuery di localhost. tujuannya adalah agar kita dapat mencoba jquery untuk pembelajaran atau juga agar kita dapat menggunakan JQuery pada website yang belum di hosting atau masih di localhost.
oke berikut cara menjalankan jQuery di Localhost
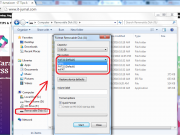
2. setelah di download pindahkan plugin tersebut ke folder yang sama dengan website/kodingan yang anda buat.
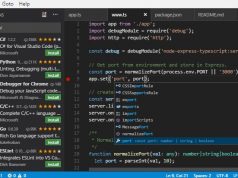
3 terakhir jangan lupa untuk memasukkan kode tersebut di antar tah <head> .. </head>
<script type=”text/javascript” src=”jquery-1.11.1.min.js”></script>
kode diatas berfungsi untuk memanggil jquery
4. terakhir tinggal dijalankan di browser.
sekian tutorial tentang cara menjalankan JQuery di localhost , jika ada pertanyaan silahkan komentar dibawah.
jika anda tertarik mempelajari bahasa pemrograman saya sarankan baca artikel tentang 5 Website terbaik untuk belajar Bahasa Pemrograman (Coding)